Difference between revisions of "Manual:Introduction"
| Line 74: | Line 74: | ||
put gold in bag | put gold in bag | ||
| − | saving you from having to type both of these lines every time you | + | saving you from having to type both of these lines every time you see some gold. See how you can create an alias like this in the next section. |
== Making an Alias == <!--T:21--> | == Making an Alias == <!--T:21--> | ||
<!--T:22--> | <!--T:22--> | ||
| − | To make our <code>gg</code> alias open the '''Script Editor''' (Alt+E) and click on the '''Aliases''' button ( | + | To make our <code>gg</code> alias open the '''Script Editor''' (Alt+E) and click on the '''Aliases''' button (Ctrl+2), and then click on the '''Add''' button (Ctrl+N). This will make a new blank alias for you and we will fill in the details. |
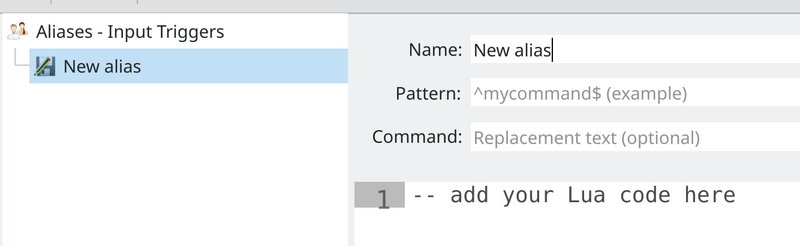
| − | [[File:New-alias-creation.png| | + | [[File:New-alias-creation.png|800px|center|A new blank alias.]] |
<!--T:23--> | <!--T:23--> | ||
The '''Name:''' field is optional - it’s mainly used for the alias list on the left as an easy way to distinguish between all of the aliases you will likely write. Let's name it <code>Get gold</code> for now. | The '''Name:''' field is optional - it’s mainly used for the alias list on the left as an easy way to distinguish between all of the aliases you will likely write. Let's name it <code>Get gold</code> for now. | ||
| − | The '''Pattern:''' field is where you type a regex pattern to describe the command you'll enter to make your new alias spring into action. Our alias pattern is <code>gg</code> which will perform the larger get and put commands. Since this is a regex pattern though, we will use <code>^gg$</code>. More on | + | The '''Pattern:''' field is where you type a regex pattern to describe the command you'll enter to make your new alias spring into action. Our alias pattern is <code>gg</code> which will perform the larger get and put commands. Since this is a regex pattern though, we will use <code>^gg$</code>. More on this later ([[Regex|or read about it now here]]). |
The '''Command:''' field is where we put our larger commands. Here we put our two commands, <code>get gold;;put gold in bag</code>. The semi-colon separates the line into two commands to send to the game. | The '''Command:''' field is where we put our larger commands. Here we put our two commands, <code>get gold;;put gold in bag</code>. The semi-colon separates the line into two commands to send to the game. | ||
| − | [[File:Simple-alias.png| | + | [[File:Simple-alias.png|800px|center|gg alias with name, pattern and commmand]] |
Click the '''save''' button and close the Script Editor window. Now when you type <code>gg</code> into the command line, Mudlet will send <code>get gold;;put gold in bag</code>. | Click the '''save''' button and close the Script Editor window. Now when you type <code>gg</code> into the command line, Mudlet will send <code>get gold;;put gold in bag</code>. | ||
| Line 101: | Line 101: | ||
Mudlet uses Perl regular expression aliases. [[Regex]] is a special way of matching patterns of words. For the beginners it is enough to think of them as a general way to specify the words itself and their placement within the line. For basic aliases know that the character <code>^</code> symbolizes the beginning of the line and the character <code>$</code> symbolizes the end of the line. | Mudlet uses Perl regular expression aliases. [[Regex]] is a special way of matching patterns of words. For the beginners it is enough to think of them as a general way to specify the words itself and their placement within the line. For basic aliases know that the character <code>^</code> symbolizes the beginning of the line and the character <code>$</code> symbolizes the end of the line. | ||
| − | If you want to make an alias <code>tw</code> that sends the command <code>take weapon</code>, you don’t have to care about placement or pattern matching in general. All you need to do is fill <code>^tw$</code> in the '''Pattern''' field and type | + | If you want to make an alias <code>tw</code> that sends the command <code>take weapon</code>, you don’t have to care about placement or pattern matching in general. All you need to do is fill <code>^tw$</code> in the '''Pattern''' field and type <code>take weapon</code> in the '''Command''' field, then save. If we didn't do this then sending the command <code>twiddle</code> would match because they both contain the letters 'tw'. |
| − | Some basic examples can be found on the [[Regex]] page. More advanced usage will be described | + | Some basic examples can be found on the [[Regex]] page. More advanced usage will be described throughout the manual. |
== Alias Scripts == <!--T:15--> | == Alias Scripts == <!--T:15--> | ||
Revision as of 11:04, 17 July 2024
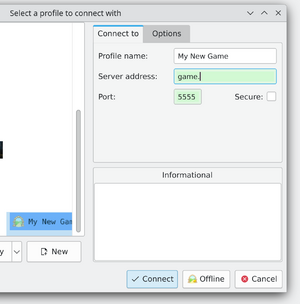
Connection Window
The connection dialog is the first screen you will be greeted with when starting Mudlet. This window is how you set up your initial connection parameters and begin connecting to your game.
![]() Note: The first time Mudlet is run, some options cannot be edited until you create your first new profile or after you start your first game.
Note: The first time Mudlet is run, some options cannot be edited until you create your first new profile or after you start your first game.
Pre-Configured Games
In the left of the window, you will notice a list of several MUD games. To play, select one from the list and click the "Connect" button.
![]() Note: Game admins: like to see your game added to Mudlet? Visit Listing Your MUD.
Note: Game admins: like to see your game added to Mudlet? Visit Listing Your MUD.
New Connections
If you're using Mudlet with an unlisted game or for other telnet services, you'll want to click on the New button then enter a name for the profile (perhaps your character or game name) in the Profile name section. Next enter your Server address and port, these are typically listed on the game website.
![]() Note: Connection parameters cannot be edited while a connection is in progress for a selected profile.
Note: Connection parameters cannot be edited while a connection is in progress for a selected profile.
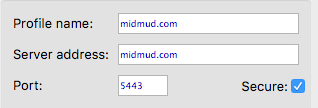
To connect to a game securely (via TLS or SSL) tick the 'Secure' box in the profile connection settings:
![]() Note: Game admins/developers: check out our sample configuration page or this example of a TLS proxy using nginx for some examples on how to setup a secure connection for your game.
Note: Game admins/developers: check out our sample configuration page or this example of a TLS proxy using nginx for some examples on how to setup a secure connection for your game.
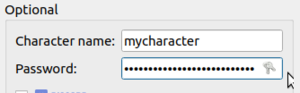
Automatic Login
If your game takes in the characters name first and password next, Mudlet can automatically login for you. To make use of this feature in the Options tab type your name and password into the relevant sections as seen below.
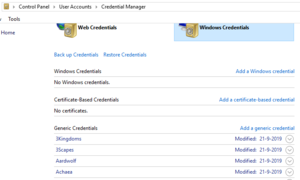
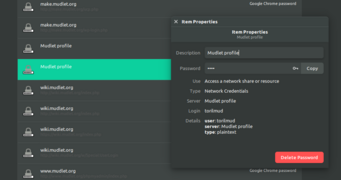
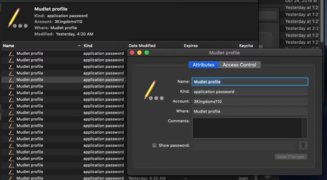
All passwords by default are stored securely in the computers credential store - which means you can't just open up the file with the password and look at it.
When the password is stored securely on the computer, you can find it in the credential manager.
![]() Note: The drawback of storing the password on the computer itself, however, is that if you use cloud sync for your profiles - the password won't the synchronised. You can go to Special Options in Mudlet's Preferences and change the password to be stored within the profile to make that work, if you'd like the password to be portable but visible in plaintext.
Note: The drawback of storing the password on the computer itself, however, is that if you use cloud sync for your profiles - the password won't the synchronised. You can go to Special Options in Mudlet's Preferences and change the password to be stored within the profile to make that work, if you'd like the password to be portable but visible in plaintext.
Discord Rich Presence
Since version 3.14 forward, Mudlet supports Discord Rich Presence integration for games using GMCP.
This feature can only be enabled on the pre-configured games which currently also support the feature. For more information, read about Discord GMCP
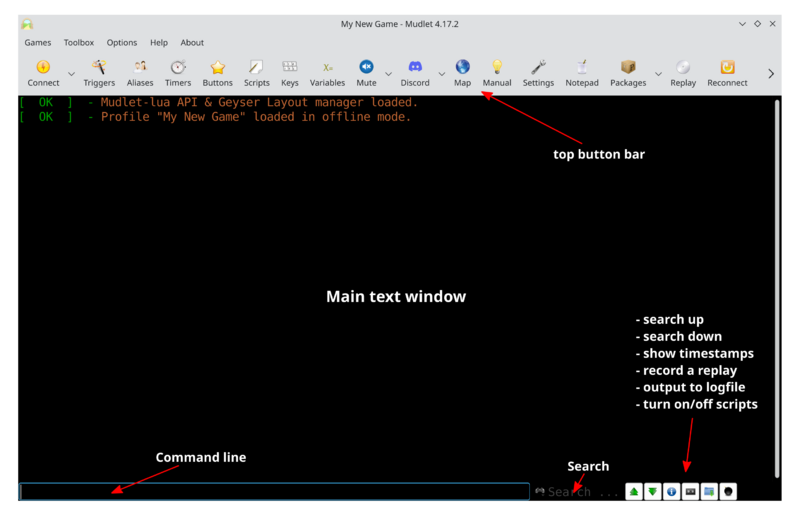
Main Window
The main window is where you interact with your chosen game. Thanks to Mudlet's graphical user capabilities this window can look vastly different depending on which game you play or how you choose to set it up. The main elements always remain the same though as seen below.
Automation and game rules
It is possible to create an Artificial Intelligence (AI) that does everything you can do in a game. Even more so, an AI can outperform you in every routine operation, depending on the complexity of the task. Because scripting is so powerful, it can give you a competitive advantage that some people consider unfair or even cheating. In some cases it can have much more far reaching consequences on a game, such as inflation, loss of balance in terms of game-mechanics or, ultimately, a complete crash of in-game economy. For these and various other reasons the administrators and owners of some games forbid or limit the use of automation tools.
By including scripting support in Mudlet, we effectively give you the ability to create and utilize AI toolkits. However, we do not endorse or promote the usage of automation if it is prohibited in your game! Keep in mind that by cheating you can lessen the quality of gameplay for both your fellow players and yourself.
Mudlet's Automation Features
Mudlet offers a vast array of standard features to automate or otherwise improve your gaming experience. These include, but are not limited to:
- Aliases
- User-defined text input, which is converted into a different, usually longer input before being sent to the game.
- e.g. typing gg to have get gold from ground;put gold in bag be sent to the game.
- Variables
- allow the user to store text or numbers for easier use inside scripts.
- Triggers
- execute user-defined commands upon receiving specific out from the game,
- e.g. gamesends: "You see Elyssa standing here." and Mudlet automatically sends "wave to Elyssa" to the game.
- Keybindings
- also known as hotkeys, allow executing certain user-defined commands by simultaneously pressing a specific combination of keys
- e.g. pressing CTRL+H to send "say Hello Miyuki!" to the game or play 'La Marseillaise'
- Timers
- delay the execution of a command or execute it after a specified period of time.
- e.g. throw gauntlet to Eric-wait 3 seconds-exclaim Let us end this here!
- Events
- allow the user to make triggers for specific events like when Mudlet has connected to the game, or even user-defined events to use in complex system making.
To get started on programming in Mudlet, watch these screencasts that explain the basics that'll help you get started.
![]() Note: Mudlet users tend to use the word script interchangeably. A script is a section of code that performs a task. Scripts can be used in aliases, timers, triggers, etc.. and do not only have to be written in the Script Editor / Scripts section. Although once you become a more advanced script writer you will find ways to reuse code by using functions which are typically written in the Scripts section.
Note: Mudlet users tend to use the word script interchangeably. A script is a section of code that performs a task. Scripts can be used in aliases, timers, triggers, etc.. and do not only have to be written in the Script Editor / Scripts section. Although once you become a more advanced script writer you will find ways to reuse code by using functions which are typically written in the Scripts section.
Keep on reading for an introduction to each of these Mudlet features.
Aliases
Aliases are the most basic way of automating the gameplay - you can use aliases to shorten the amount of typing you do. Aliases convert one command into longer or multiple commands. Aliases are defined in the Script Editor (Alt+E) under Aliases (CTRL+2). See more detailed info here: Manual:Alias Engine
To shorten multiple commands;
gg
could sending be these commands to the game instead;
get gold put gold in bag
saving you from having to type both of these lines every time you see some gold. See how you can create an alias like this in the next section.
Making an Alias
To make our gg alias open the Script Editor (Alt+E) and click on the Aliases button (Ctrl+2), and then click on the Add button (Ctrl+N). This will make a new blank alias for you and we will fill in the details.
The Name: field is optional - it’s mainly used for the alias list on the left as an easy way to distinguish between all of the aliases you will likely write. Let's name it Get gold for now.
The Pattern: field is where you type a regex pattern to describe the command you'll enter to make your new alias spring into action. Our alias pattern is gg which will perform the larger get and put commands. Since this is a regex pattern though, we will use ^gg$. More on this later (or read about it now here).
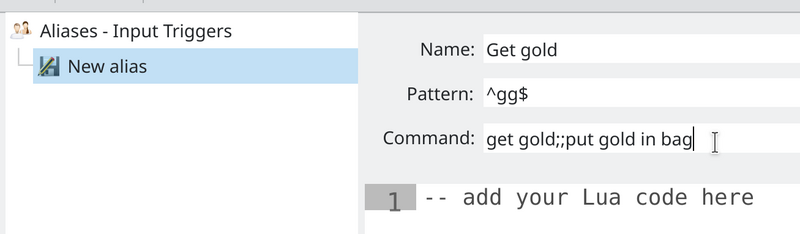
The Command: field is where we put our larger commands. Here we put our two commands, get gold;;put gold in bag. The semi-colon separates the line into two commands to send to the game.
Click the save button and close the Script Editor window. Now when you type gg into the command line, Mudlet will send get gold;;put gold in bag.
![]() Note: When saving an alias, the symbol for unsaved items disappears and makes way for a little blue checkbox. If this box is checked the alias is active. If the blue box is empty, the alias is deactivated and will not work until you press the activate toggle padlock icon.
Note: When saving an alias, the symbol for unsaved items disappears and makes way for a little blue checkbox. If this box is checked the alias is active. If the blue box is empty, the alias is deactivated and will not work until you press the activate toggle padlock icon.
Regex Patterns in Aliases
Mudlet uses Perl regular expression aliases. Regex is a special way of matching patterns of words. For the beginners it is enough to think of them as a general way to specify the words itself and their placement within the line. For basic aliases know that the character ^ symbolizes the beginning of the line and the character $ symbolizes the end of the line.
If you want to make an alias tw that sends the command take weapon, you don’t have to care about placement or pattern matching in general. All you need to do is fill ^tw$ in the Pattern field and type take weapon in the Command field, then save. If we didn't do this then sending the command twiddle would match because they both contain the letters 'tw'.
Some basic examples can be found on the Regex page. More advanced usage will be described throughout the manual.
Alias Scripts
You’re walking around the epic dungeon of the Unholy Firedragon gathering roots in order to brew a potion and thus restore the growth of hair on Farmer Benedict’s bald head. Once you see a root, you need to:
open the bag of tools get the sickle of damnation from the bag of tools cut the root of hair-growth <wait 5 seconds> clean the sickle of damnation of deadly root acid put the sickle of damnation in the bag of tools close the bag of tools open the magical bag of storing take the root put the root into the magical bag of storing close the magical of storing
And once you’re done, do the exact same thing nine more times… thrice a day!
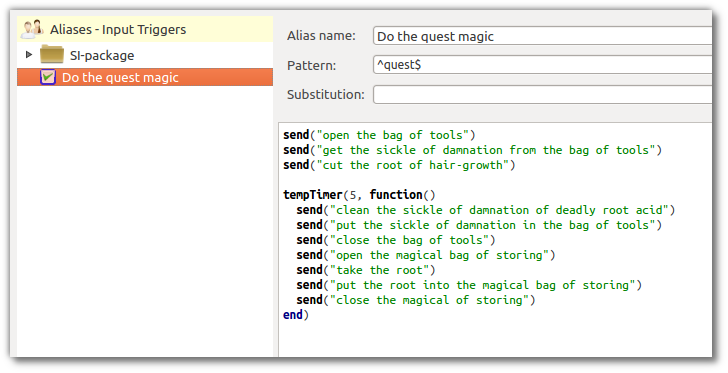
Alternatively, you can just create an alias that would do this all with a single command - for example, quest. Since there is so many commands it doesn't make sense to use the Command field. We instead will put all of this in a Lua script which makes it easier to read and modify later. Here's a sneak peek on what you should have in the end:
Now typing quest on the command line will execute the script and gather all the ingredients to brew up the potion.
This example forgoes using the Command field and instead uses the larger Lua script area below it. It makes use of a few Mudlet Lua functions to send the commands to the game and performs the same thing as our simple example of getting gold does; notably the send function. More on this later (or read about it now here). We could thus turn our get gold example into this;
send("get gold")
send("put gold in bag")
You should remove the commands from the Command field and gg will now perform that same thing. This sets us up for more advanced scripting in the future, e.g. getting different objects to put in a bag through variables or making a targetting alias for killing enemies.
Making a Targetting Alias
Making an alias that will remember your target will make it easier to use your skills and save you the hassle of typing the target in all the time. Note the use of Regex and Lua scripting in this example and try to become familiar with the basic concepts.
Open the Script Editor / Aliases and do the following:
In the Name: field, call it
Targeting system
In the Pattern: field, place the following:
^t (.+)$
That will match all commands that you type in the format of t <any words> - it'll match t rat, t tsol'aa, t human, etc.
Since we will use a script here, we do not need to place anything in the Command field.
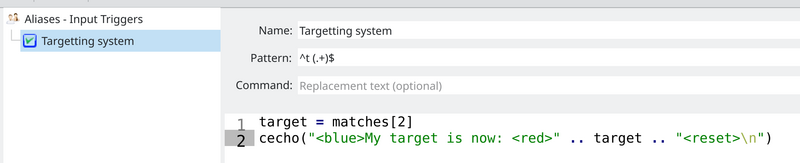
Next in the script box add this:
target = matches[2]
echo("My target is now: " .. target .. "\n")Our script does the following;
- assigns a variable called
targetwith the value ofmatches[2].matches[2]comes from the pattern matching Regex is performing and capturing for you. More on variables later or read about global variables here for further information. - sends a notification line (only to you on in the main screen, not to the game) via the
echofunction showing that the variabletargetnow contains whatever matched when you typed in the aliast. More about the echo function later (or read about it now here).
![]() Note: You can also echo lines that are coloured by using
Note: You can also echo lines that are coloured by using cecho (coloured echo) as in the example screenshot. See a list of all available colours here.
That's it - whenever you use alias t, your target will be remembered in the target variable.
Next, you'd like to make use of this variable in your skills or spells - so make another alias that will do the actual attacking for you! Here's an example one:
Pattern:
^dk$
Script:
send("dirt kick "..target)This alias will dirt kick the target when you type in dk. Feel free to adjust the "trigger" word and the command as you need them.
How about a healing function?
Pattern:
^heal$
Script:
send("cast 'cure critical' " .. target)
Optional Target
You can also make an alias with an optional target:
^cs(?: (.+))?$
with this example script:
send("cast spell at "..(matches[2] or target))Now the target, if it is supplied, is going to be in matches[2], otherwise it will revert to the one you set earlier with your targeting system. Good for fighting multiple enemies, but keeping a main foe on the ready.
Variables
Variables are containers for data. In Mudlet's scripting language (Lua), they can store numbers, words, booleans (true or false) or tables. You can use variables to store important information like how much gold do you have, your hit points or an enemy target like described in our aliases introduction.
The syntax for making a variable remember a number is the following - you can create them directly in the Script Editor (Alt+E) in a new script (Ctrl+3):
variable = 1234Or to make it remember some text:
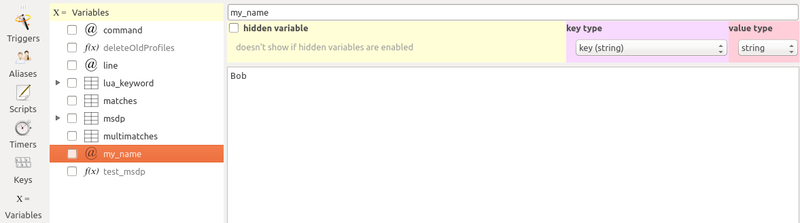
my_name = "Bob"As we touched on in the alias introduction, variables can also be made directly when performing an alias or matching a trigger.
It will then appear in the Variables view, like so:
You can also do basic maths easily, for example:
hp = 100 + 25 -- hp now equals 125 hp = hp * 2 -- the value of hp multiplied by 2
To concatenate strings together, you can use the .. expression:
my_full_name = "Bob " .. "the Builder"Don't forget to use a space when you're concatenating two variables together:
firstname = "Apple"
lastname = "Red"
-- bad: will produce "AppleRed"
full_name = firstname .. lastname
-- good: will produce "Apple Red"
full_name = firstname .. " " .. lastnameYou can also edit and delete variables from the variables view. Be careful when changing or deleting existing variables made by third-party scripts - you might break them. If that happens, re-opening the profiles will restore the variables back to working order.
![]() Note: While you can create variables in the Variables view, remember that they won't be saved when Mudlet shuts down - if you'd like them to be more permanent, create scripts with the variables instead. More advanced information on variables is available here.
Note: While you can create variables in the Variables view, remember that they won't be saved when Mudlet shuts down - if you'd like them to be more permanent, create scripts with the variables instead. More advanced information on variables is available here.
The SEND function
To send a command to the game from a script, you can use the send() function. Data inside the quotes is sent to the game.
For example, the following code sends the command to eat bread:
send("eat bread")If you’d like to include variables in the send command, you need to prefix and suffix them with two dots outside the quotes, like this:
send("My target is " .. target .. ". What's yours?")If your commands ends with a variable, you don't need the two dots after:
send("Hi, my name is " .. character)Should you want to include double quotes, use a double set of square brackets like this:
send([[say "Hi, I'm new here!"]])When inserting a variable, you'd use the ]] and [[ appropriately:
send([[poke ]]..victim)To send many directions, use speedwalk():
speedwalk("n;e;s;w;")To send many actions, use sendAll():
sendAll("attack", "cast magic missile")The ECHO function
To show text to yourself you can use the echo() function from a script. This does not send any commands to the game, it is simply a way to give yourself visual feedback. For example, the following code will display "Time to eat dinner!" on your screen:
echo("Time to eat dinner!")If you’d like to include variables in your echo, you concatenate (put together) the value of your variable to the text:
my_gold = 5
echo("I have " .. my_gold .. " pieces of gold!\n")If you'd like to include a new line in your text, insert \n for it:
echo("this echo\nis on\nthree lines!")
-- comes out at:
this echo
is on
three lines!Coloured echoes are performed with the cecho function and using html-like colour tags.
cecho("<blue>My target is now: <red>" .. target .. "<reset>\n")
There are also decho and hecho functions which can use RGB or hexadecimal colour codes. You can read more about them in the Mudlet API.
Seeing errors in your code
Undoubtedly you'll be making mistakes when you're coding! To err is human, after all. There are two types of mistakes you can make in general: when the words you've typed in make no sense to Lua at all, or they do make sense, but they don't do what you actually thought and intended them to do - or other circumstances are preventing it from working at that point in time.
Syntax errors aka Ladybugs
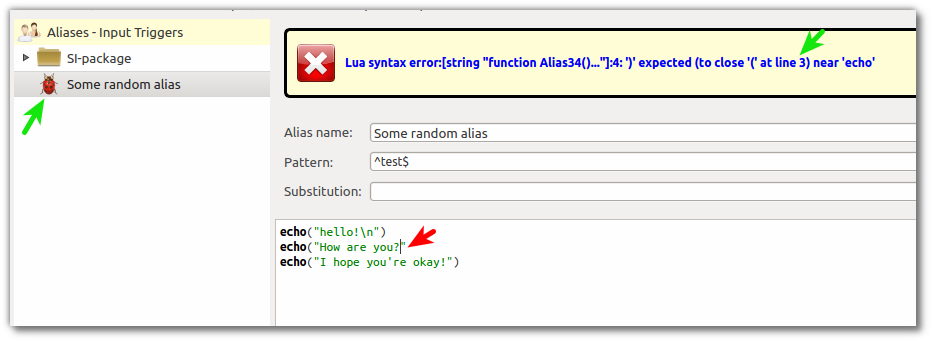
When you type something in that doesn't make sense to Lua, it's called a syntax mistake (or error). Mudlet will realize this and show you a little ladybug, and also tell you on which line the mistake is. Here's an example:
The echo() function on line 3 is missing a closing bracket - every bracket in Lua that's not green needs to be closed. Mudlet showed you a ladybug symbol on the alias, to indicate that the alias has a problem. It also showed you that the ( bracket should be closed on line 3. To fix this, you'd add the ), save, and it will be all happy.
Runtime errors aka Errors View
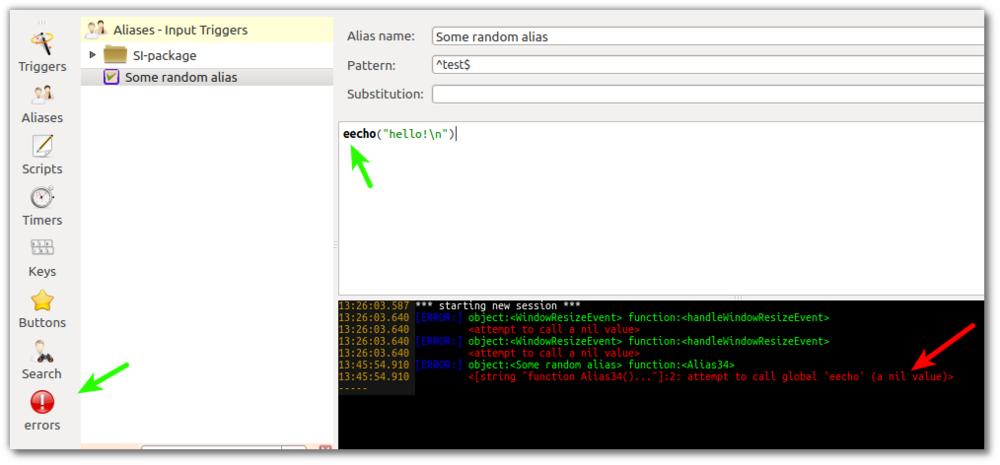
Another type of mistake is when what you typed in makes sense to Lua when you typed it in, but when it's time for code to be actually run, something wrong happens. For example, you asked Lua to eecho("hey!") - this is valid, you typed it in right, but there is one problem - eecho doesn't exist. So when you run the alias, nothing actually happens. Why?
Mudlet puts all problems that happen when things are run into the Errors view. It is hidden by default, open it from the Script Editor (Alt+E) and pressing the exclamation Error button (Ctrl+8). This is where the error is logged by default - not in your main window, so you aren't spammed when you make a mistake in a piece of code that happens very often.
![]() Note: If you do wish to see the errors in your main window you can change your preferences (Alt+P) (Preferences -> Main display -> Echo Lua errors to the main console).
Note: If you do wish to see the errors in your main window you can change your preferences (Alt+P) (Preferences -> Main display -> Echo Lua errors to the main console).
Opening it up will show this:
Let's analyse the message that's shown to us. object:<Some random alias> means that the Mudlet name you gave to the thing that had a problem is Some random alias - which is, indeed, our alias. function will tell you Alias, Trigger, Script or something else - this helps you locate the problematic item in question.
Next red line is the actual error: it's saying that on line 2 (it's off by one - so actually line 1), eecho is a nil value. In Lua, nil means doesn't exist. Hence what it's telling you is that eecho does not actually exist! Change it to echo, run it again, and there will be happiness.
As you tinker with Mudlet you will become more familiar with the errors shown and be able to quickly debug your scripts.
![]() Note: If you need help with a script you can also ask on our friendly Discord server.
Note: If you need help with a script you can also ask on our friendly Discord server.
Triggers
Triggers are an automation feature offered in most game clients. They help you respond quicker to a particular situation and generally make things more convenient for you since you need to do less manual work. Your triggers can perform all the repetitive tasks for you like eating and drinking or keeping spells maintained.
The way a trigger works is simple - you define a response to an incoming line from the game. The incoming line will need to match the trigger pattern and the response will be your script (or some other feature available in Mudlet like playing sounds). When the trigger "sees" this text in the game output, it will run the commands you have selected.
The trigger window is similar to the Alias window in that you need fill in the three main elements, trigger name, trigger pattern and trigger response (a command, script, sound, etc).
Example - Basic Pickup Trigger
Scenario: whenever you see gold laying on the ground you want to pick it up
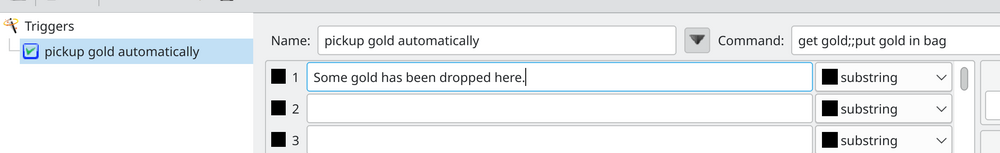
- In the Name: field, type
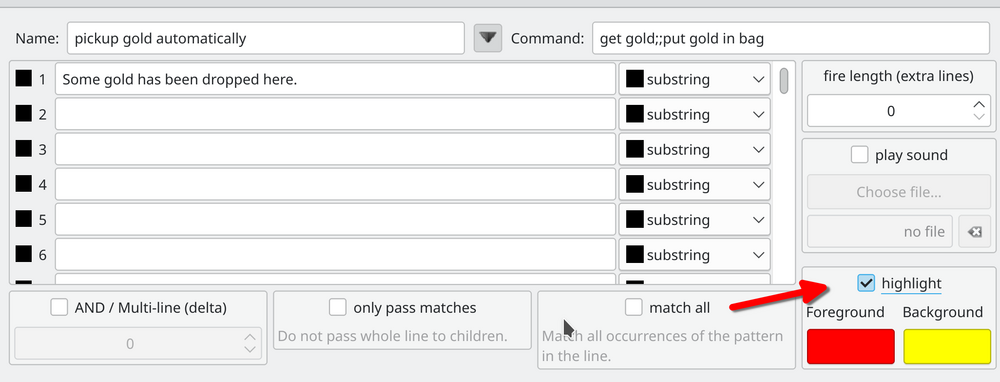
pickup gold automatically. Remember this is an arbitrary name that helps you identify it in the trigger list on the left. - Decide on the text the game sends and how you want to react. We notice that every time there is gold on the ground the game sends:
Some gold has been dropped here.
- Type
Some gold has been dropped here.in the data field titled "1". This is the trigger pattern section that Mudlet will respond to. Check the trigger drop-down type on the right of the line says "substring" to match the phase on any line received from the game - Now you type
get gold;;put gold in bagin the Command field. This will be the command that the trigger will send to your game whenever the trigger fires. - Finally click "Save Item" to save your gold pickup trigger. The blue checkbox icon in front of the trigger name (in the trigger tree on the left side) gets checked. The trigger is now activated. Drop some gold on the ground and look around. Did you automatically pick it back up?
![]() Note: Trigger pattern type 'exact match' or 'start of line' would also be appropriate here.
Note: Trigger pattern type 'exact match' or 'start of line' would also be appropriate here.
As the trigger is active, each time the phrase Some gold has been dropped here. appears in the game output your trigger will issue the command get gold and put gold in bag automatically. It will repeat this as long as the trigger stays active.
Disabling Triggers
When you want to stop a trigger from responding to game output simply select the trigger from the list and then click on the padlock icon to deactivate it. The check mark will vanish and the trigger will stop firing until you re-enable it again via the padlock icon.
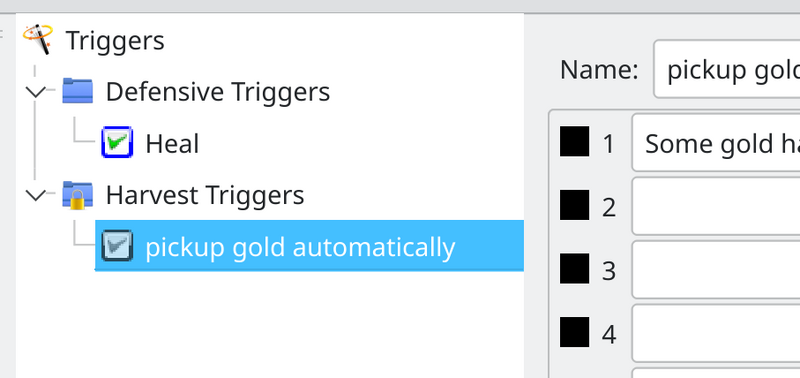
Trigger Groups
You can also put triggers in a group via the Add Group button and lock a group of triggers or an entire trigger branch. If you do that, all triggers in this group or branch will be locked until you remove the lock again. The locking starts from the root of the tree down to the end. As soon as a lock is met the trigger engine will skip the locked branch. Locking and unlocking branches is one of the most common actions you have to take care of when playing. For example, you can turn on your defensive triggers when engaging into a battle and you turn them off afterwards, or you turn on your harvesting triggers only when you are going to harvest.
Above, the defensive triggers are active but the harvest triggers are inactive.
Highlighting of Trigger Patterns
When starting out it is helpful to use Mudlet's automated highlight triggers in the beginning to highlight the text that has been triggered on (trigger pattern match) to get the hang of the different trigger and pattern types. Click on the highlight trigger option and pick a foreground and a background color that you like to highlight your trigger with. When the trigger matches it automatically highlights its pattern. It is a quick and easy way of highlighting words that are important to you at the moment. You don’t have to know anything about scripting, regular expressions, etc to use highlight triggers. Just type in the word you like to be highlighted, select appropriate colors, save the new trigger and activate it.
Further Reading
- Triggers can get quite advanced and further examples with triggers can be found on the regex examples page.
- To read more about trigger pattern matching types, read this part of the manual.
Keybindings
![]() Note: A basic numberpad movement keybinding package can be found on the forums.
Note: A basic numberpad movement keybinding package can be found on the forums.
Keybindings (also known as hotkeys or macros), are in many respects very similar to aliases. However, instead of typing in what you want to be done (maybe including additional parameters) and pressing Enter, you simply hit a single key (or combination of keys) to let Mudlet do the work.
Example - You don’t drink tea, you sip it! You’re participating in an in-game tea sipping contest. The winner is the first person to sip an Earl Grey, should the quiz-master make a vague reference to a series of tubes, or a Ceylon Mint, if he begins talking about the specific theory of relativity. In order to give us a competitive advantage, we will define two keybindings:
HOTKEY: F1 command on button down: sip earl gray
HOTKEY: F2 command on button down: sip ceylon mint Now you just have to listen, or rather read, carefully and hit either F1 or F2 to claim that prize.
Another practical use for keybindings would be creating a so-called "targeting system", which is especially useful for grinding down armies of pumpkin-men in games without auto-attack. See the Variables chapter for further details.
Example instructions on how to make a keybinding (for a set of settings for binding the keypad):
- Click the Keys button: File:Keys button.jpg
- If you wish to group them together, click the Add Group button
- Then name your group, Keypad for instance
- With the group selected now click the Add Item button
- Name it, let's say North, in the Name: widget
- If you only need a single command, like north for our example, place it into the Command: widget, otherwise skip to step 9
- Click the Grab New Key button
- Click the button sequence you want to use for your keybinding, keypad 8 for north
- Now if you need additional code to execute when you click your keybinding, or want more complicated code, place it into the giant code box.
- Click the Save Item button if done or New Item button if not.
- Click the Activate button when finished to make sure they work.
Here is a link to the resulting keybinding XML file on the forums: [1]
Timers
Timers, as the name suggests, can be used to execute a specific command at a certain time, after a certain time or once every so often. They can be used by clicking in the "timer" editor, or direcly in your script.
To use a simple timer that does something after a period, write like this:
tempTimer(seconds, [[code]])Seconds needs to be a number, the time until the timer starts. Code can be any commands which you want executed then.
![]() Note: Seconds can be a decimal, so 0.5 for half a second, or 1 for a full second will both work as expected.
Note: Seconds can be a decimal, so 0.5 for half a second, or 1 for a full second will both work as expected.
Here's a finished example which you can copy and put in your code directly:
-- this timer will greet you exactly 2 seconds after it was made
tempTimer(2, [[ echo("hello!\n") ]])You can combine both normal and timed commands, for example as code in an alias or keybinding:
-- this code will let you go north immediately, then go east after 2 seconds
send("n")
tempTimer(2, [[ send("e") ]])![]() Note: All timers which are made at the same time, will start counting from this common point in time, not relative to each other - so if you want to make one timer go off 1 second after another, don't do this:
Note: All timers which are made at the same time, will start counting from this common point in time, not relative to each other - so if you want to make one timer go off 1 second after another, don't do this:
-- incorrect:
tempTimer(1, [[ echo("hello!\n") ]])
tempTimer(1, [[ echo("how are you?\n") ]])Both of these timers will go off at once, because both started together, right away! Instead, do this:
-- correct:
tempTimer(1, [[ echo("hello!\n") ]])
tempTimer(2, [[ echo("how are you?\n") ]])![]() Note: If you do not want to put all your timed code in [[ brackets ]] there is another way of writing the same example. (This is available since Mudlet 3.5)
Note: If you do not want to put all your timed code in [[ brackets ]] there is another way of writing the same example. (This is available since Mudlet 3.5)
-- this timer will greet you exactly 2 seconds after it was made
tempTimer(2, function() echo("hello!\n") end)That's it for the basics of scriptable timers in Mudlet. Want to know more? Here is a full description of timers in Mudlet.
Buttons
You can use Mudlet to create simple buttons on your screen without much coding at all - you can attach button bars to the top, left or right side of the screen. Each of these locations can contain an infinite number of button bars that are shown when active or hidden when inactive. You can also create drop-down menus or or two-state buttons - ones that you can click on and they stay pressed down.
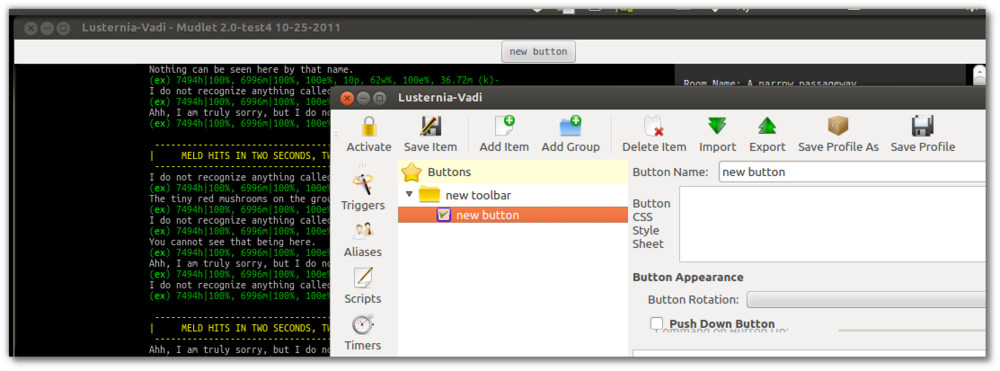
To get started with buttons, make a group (buttons have to be in a group to show) and add buttons inside them. Active buttons or groups to make them be visible. Here's an example - by making a new group and a button inside it, and activating both, we got a button to spawn:
Buttons show in the order they appear in - so if you'd like one button to be above another, just drag it visually in the editor!
Menus
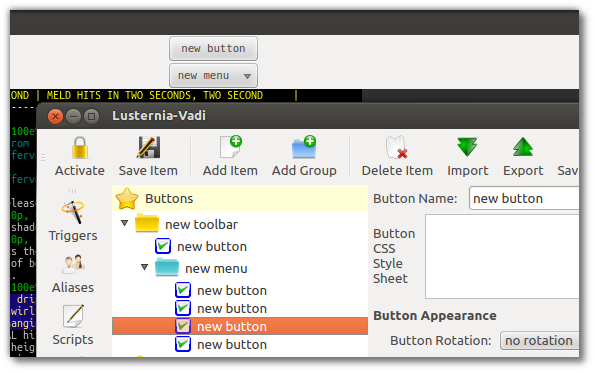
An important use case for buttons is to have various menus which contain a number of checkbox buttons or sub menus in order to quickly set various scripting configuration or other options in your scripts. To start a menu of buttons, create another group inside your toolbar group and add individual buttons inside it, like so:
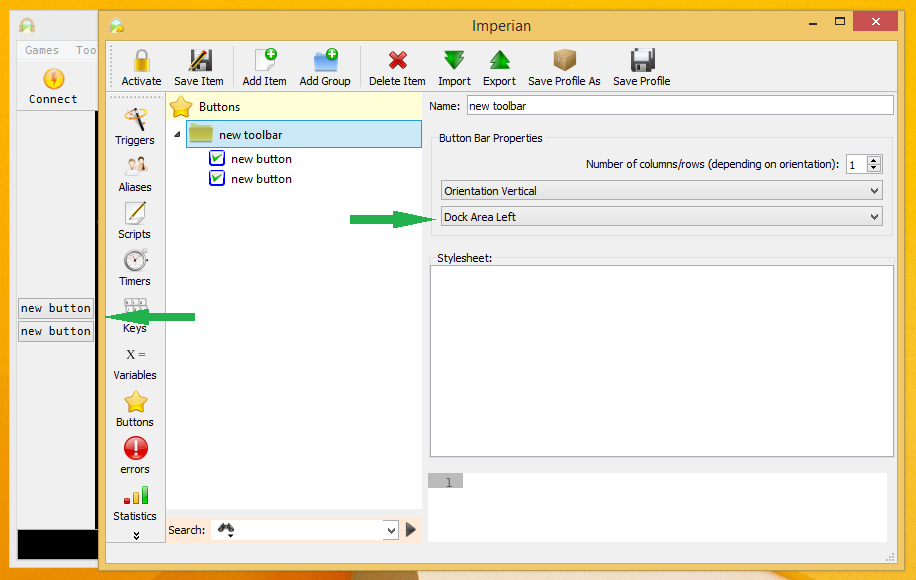
To change the side of Mudlet that the buttons use, change the Dock area <side> option and save. You can also make buttons align themselves top to bottom or left to right with the Orientation <horizontal or vertical> option.
Making buttons do stuff
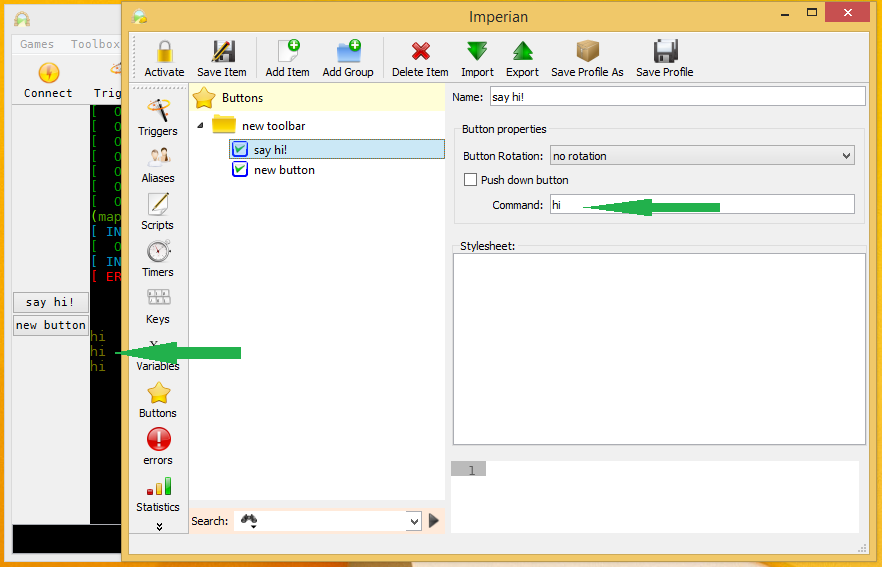
Buttons are half as useful only being there. You can also make them do commands for you for when you press them! To make a button do your command, or alias, or anything - type it into the Command on Button Down field. Pressing the button will do that command then:
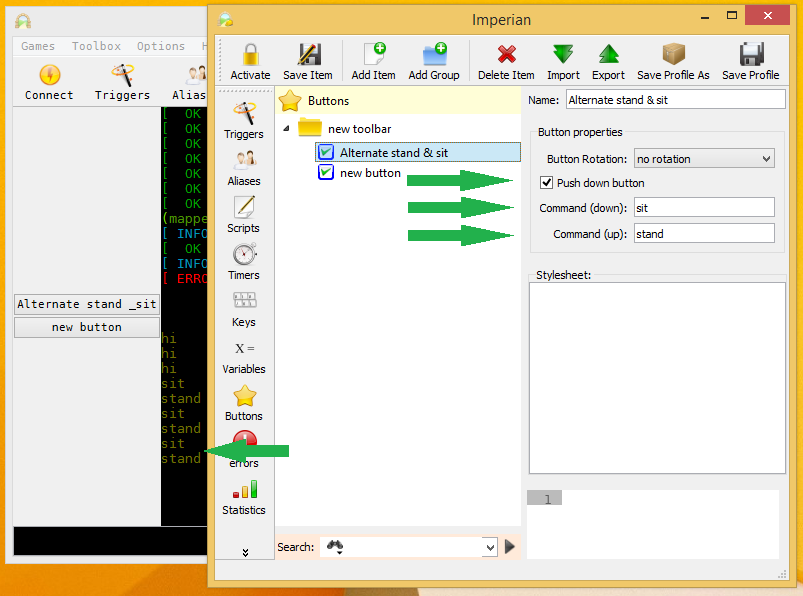
You can also make a button do two things, toggling between each. To do that, enable the Push Down Button option, and type the command you'd like your button to do when it's released in the Command on Button Up field.
![]() Note:
Note:
If you'd like to include & in the button name, put double && - a single & will act as a mnemonic to underline the shortcut letter.
Coloring & customizing buttons
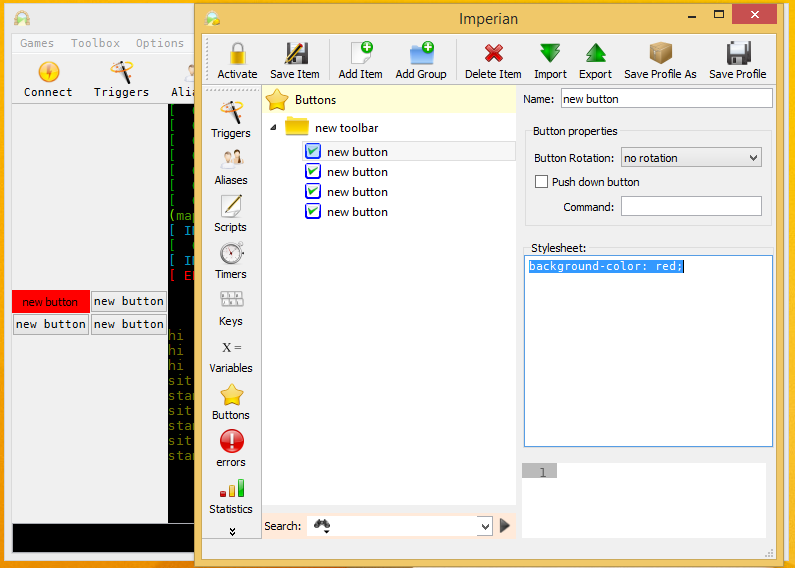
To change how your buttons look, you put descriptions into the CSS Style Sheet field, in the format of <a word describing something>: <how it should look>;. For example, if you'd like to make the button be red, put background-color: red; into the CSS box:
A full list of names you can use to customize your buttons view is available here. Take note of how that page has the descriptions inside {} brackets - you don't need them, only paste what's inside them in Mudlet.
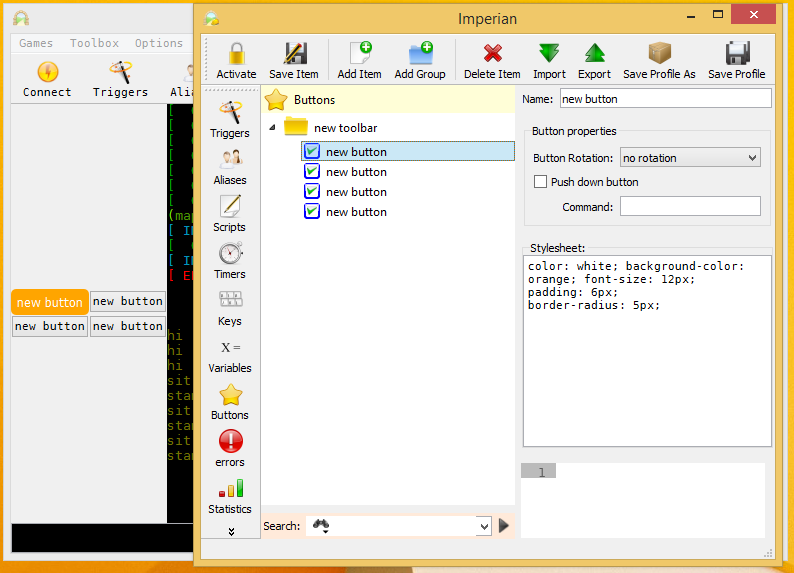
Applying some skills, we can make our buttons look much more aesthetic:
This was the code used, feel free to start your buttons off with it:
color: white; background-color: orange; font-size: 12px;
padding: 6px;
border-radius: 5px;
Users with OS Windows 10 may find that for Mudlet versions 4.11+, the background-color: <colour>; is not changing the background as expected. This can be fixed by changing the border of the button. For example border: none;. Although that may destroy the size of button and it has to be set manualy. To achieve somehow similar size to default buttons you can use something like this:
background-color: <your_colour>;
border: 1px solid gray;
width: 90px; height: 25px;
margin: 1px;
font-size: 14px;
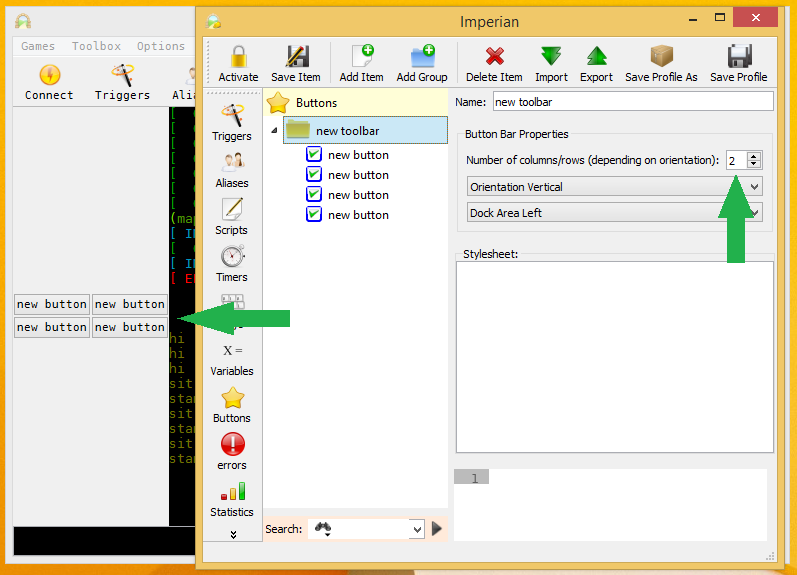
Managed layouts
To get your buttons to align into rows or columns (that depends on their orientation), add a number to the Number of columns or rows field. Here's an example with two columns on the left:
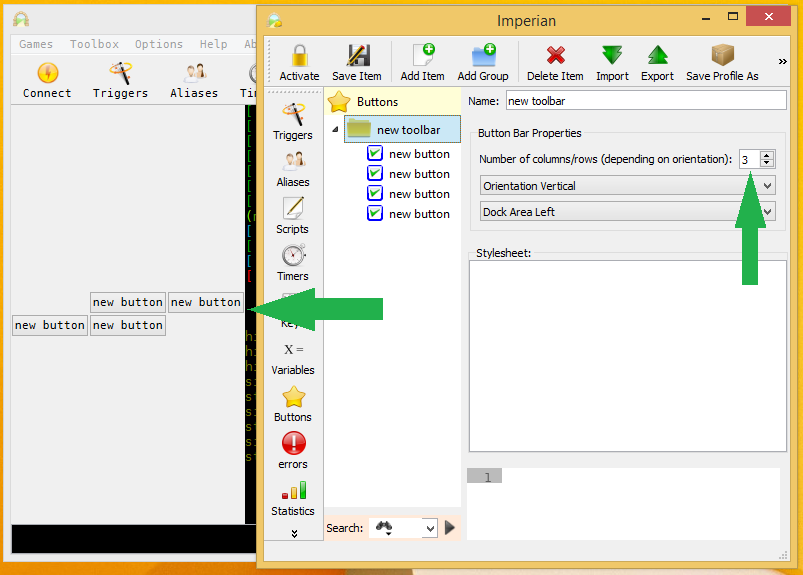
Here's another example with three columns on the left:
![]() Note:
Note:
You can change how your buttons are aligned within rows by clicking on the button group - it will cycle through different possible configurations for you.
Making Buttons with Labels
Labels can also be used to make buttons. They are far more flexible and you can design almost any UI you can dream up considering they are simply clickable images.
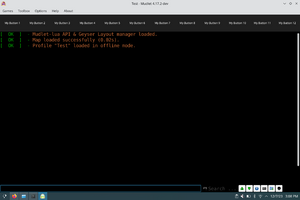
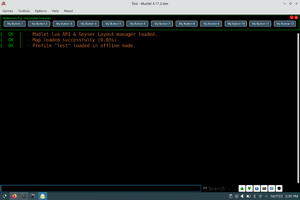
We'll start by making twelve buttons along the top of our screen.
-- set a 10% margin from the top border to provide space
local width, height = getMainWindowSize()
setBorderTop(height/10)
-- create some variable space so we don't pollute global variables
MyButtons = {}
-- create a label for the entire margin, for now
MyButtons.Top = Geyser.Label:new({
name = "MyButtons.Top",
x = 0, y = 0,
width = "100%",
height = "10%",
})
-- create a horizontal box to organise the buttons equally
MyButtons.TopHBox = Geyser.HBox:new({
name = "MyButtons.TopHBox",
x = 0, y = 0,
width = "100%",
height = "100%",
},MyButtons.Top)
-- add some buttons to the HBox using a Geyser label
for i=1,12 do
MyButtons["MyButton"..i] = Geyser.Label:new({
name = "MyButtons.Button"..i,
},MyButtons.TopHBox)
MyButtons["MyButton"..i]:echo("<center>My Button "..i)
end
The main function creating the button labels is Geyser.Label. You should now see the results as above. A bit plain, you could add some CSS to spark things up a bit.
-- add some buttons to the HBox using a Geyser label
for i=1, 12 do
MyButtons["MyButton"..i] = Geyser.Label:new({
name = "MyButtons.Button"..i,
},MyButtons.TopHBox)
MyButtons["MyButton"..i]:echo("<center>My Button "..i)
-- colour my buttons with CSS
MyButtons["MyButton"..i]:setStyleSheet([[
background-color: rgba(135,206,250,100);
border-style: solid;
border-width: 1px;
border-color: white;
border-radius: 5px;
margin: 5px;
qproperty-wordWrap: true;
]])
end
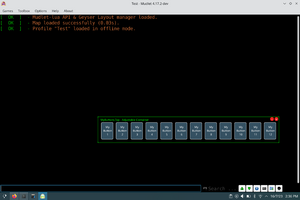
Much better. But currently they are just twelve pretty labels that don't perform any function. Let's make them clickable with setClickCallback
setClickCallback assigns a function to a Geyser label that will be called when the mouse is clicked on the label. This function has similar methods for double clicking, hovering, etc.. all of which can be found in the Geyser manual. Let's keep it straightforward for now with a single click. Consider the following addition;
-- add some buttons to the HBox using a Geyser label
for i=1,12 do
MyButtons["MyButton"..i] = Geyser.Label:new({
name = "MyButtons.Button"..i,
},MyButtons.TopHBox)
MyButtons["MyButton"..i]:echo("<center>My Button "..i)
-- colour my buttons with CSS
MyButtons["MyButton"..i]:setStyleSheet([[
background-color: rgba(135,206,250,100);
border-style: solid;
border-width: 1px;
border-color: white;
border-radius: 5px;
margin: 5px;
qproperty-wordWrap: true;
]])
-- make our buttons clickable
MyButtons["MyButton"..i]:setClickCallback(function() echo("My Button " ..i.." clicked!\n") end)
end
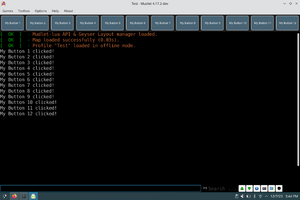
You should now be able to click the button and see the echo to the main screen.
Adjustable Containers for Labels
Adjustable Containers are a Geyser element that provides a flexible, user configurable, dockable window. Let's move our buttons to one of these containers and see what else we can do.
-- create some variable space so we don't pollute global variables
MyButtons = {}
-- create an adjustable container for more flexibility
MyButtons.Top = Adjustable.Container:new({
name = "MyButtons.Top",
x = 0, y = 0,
width = "100%",
height = "10%",
})
-- create a horizontal box to organise the buttons equally
MyButtons.TopHBox = Geyser.HBox:new({
name = "MyButtons.TopHBox",
x = 0, y = 0,
width = "100%",
height = "100%",
},MyButtons.Top)
-- add some buttons to the HBox using a Geyser label
for i=1, 12 do
MyButtons["MyButton"..i] = Geyser.Label:new({
name = "MyButtons.Button"..i,
},MyButtons.TopHBox)
MyButtons["MyButton"..i]:echo("<center>My Button "..i)
-- colour my buttons with CSS
MyButtons["MyButton"..i]:setStyleSheet([[
background-color: rgba(135,206,250,100);
border-style: solid;
border-width: 1px;
border-color: white;
border-radius: 5px;
margin: 5px;
qproperty-wordWrap: true;
]])
-- make our buttons clickable
MyButtons["MyButton"..i]:setClickCallback(function() echo("My Button " ..i.." clicked!\n") end)
end
We removed the setBorderTop code because the adjustable container can be docked to a border by right clicking on the title bar and a margin is automatically created. It is docked to the top border in this example.
The container can be resized and moved around or perhaps changed to a VBox for slick left and right border docking.
This example can be further expanded to add images to the labels, highlighting when hovering over labels or even multi-state buttons with variables to track the state. Your imagination is the only limit.
Built-in aliases
The following aliases are available by default in new Mudlet profiles.
| Alias | Description | Examples |
|---|---|---|
| lua | Run Lua code from the input line. | lua print("hello") lua 2+2 lua clearWindow() |
| `echo | Simulate text from the game to test your triggers. You can use $ for a new line. |
`echo You see a rabbit cross the road. `echo line1$line2 |
If an alias on the list isn't working for you - try copying it from a new profile, since existing profiles will not get new aliases as they're introduced to Mudlet.
Command-line Shortcuts
The command line has some built in keyboard shortcuts.
| Tab | Tab completion, see this technical manual section. |
| Up or Down | Command line history, see this technical manual section. |
| Home | Move cursor to beginning of line. |
| End | Move cursor to end of line. |
| CTRL+A | Select all. |
| CTRL+F | Move cursor to search bar. |
| SHIFT+Enter | Create an additional input line. |
| SHIFT+Left | Highlight one character left of the cursor (or unhighlight if already highlighted). |
| SHIFT+Right | Highlight one character right of the cursor (or unhighlight if already highlighted). |
| CTRL+Left | Move cursor one word to the left. |
| CTRL+Right | Move cursor one word to the right. |
| Backspace | Deletes the character to the left of the cursor. |
| CTRL+Backspace | Remove one word left of the cursor. |
| Delete | Deletes the character to the right of the cursor. |
| CTRL+Delete | Remove one word right of the cursor. |
| SHIFT+CTRL+Left | Highlight one word left of cursor. |
| SHIFT+CTRL+Right | Highlight one word right of cursor. |
| CTRL+C | Copies the selected text to the clipboard. |
| CTRL+Insert | Copies the selected text to the clipboard. |
| CTRL+K | Deletes to the end of the line. |
| CTRL+V | Pastes the clipboard text into line edit. |
| SHIFT+Insert | Pastes the clipboard text into line edit. |
| CTRL+X | Deletes the selected text and copies it to the clipboard. |
| SHIFT+Delete | Deletes the selected text and copies it to the clipboard. |
| Ctrl+Z | Undoes the last operation. |
| Ctrl+Y | Redoes the last undone operation. |
| PgUp | Scroll up one page in the main window buffer |
| PgDn | Scroll down one page in the main window buffer |
| Ctrl+Enter | Return to the bottom of the main window buffer |
See also: QT manual
Misc examples
Here are some more miscellaneous examples.
Game syntax: get coins from corpse and also get coins from corpse 3. Alias Pattern: ^gcc(?:\s(\d+))?$ (can accept simply gcc and also gcc 3 for example).
send("get coins from corpse " .. (matches[2] or "") )Game syntax: unlock northwest with steel key Alias Pattern: ^un (\w+) (.*)$
send("unlock " .. matches[2] .. " with " .. matches[3] )See also: Mudlet Technical Manual