Difference between revisions of "User talk:Akaya"
| Line 141: | Line 141: | ||
=Create a Tabbed Window= | =Create a Tabbed Window= | ||
| + | Blah | ||
Revision as of 23:04, 5 September 2013
Create a Clickable Compass
 The following will walk you through the process of creating your own clickable compass using the Geyser framework.
The following will walk you through the process of creating your own clickable compass using the Geyser framework.
Setup the image files
The compass requires a handful of images to work properly. You can find them here: https://www.dropbox.com/sh/53l7xrn4ds35wnq/WpWOziVKmH
Download each image and place it in your profile folder. You can find your profile folder with getMudletHomeDir()
If you're using Mudlet 2.1+ you can enter lua getMudletHomeDir() from the command line to return the profile folder path on your computer.
Create a new script
Script Name: compass.resize
Registered Event Handlers: sysWindowResizeEvent
Every snippet of code will be placed within this script.
Store the screen size
We'll want to store the screen size in some local variables so they can be easily referenced to later on. <lua>local mw, mh = getMainWindowSize()</lua>
Create a global table or namespace
Creating one will make each of your variables unique. Our namespace will be called compass and everything we make from here on out will be stored within the compass table. We'll also add a few values to it: dirs and ratio. compass.dirs will store each direction while compass.ratio will store the ratio of our screen size so you can 'square up' your compass. <lua>compass = compass or {
dirs = {"nw","n","ne","w","center","e","sw","s","se"},
ratio = mw / mh
}</lua>
Create the parent label
The 'parent label' refers to the label on the bottom layer. The entire compass will be created within this label. It's container is main for it's parent is the main window. <lua>compass.back = Geyser.Label:new({
name = "compass.back", x = "25%", y = "25%", width = "10%", height = "10%",
},main)</lua>
Set the parent label stylesheet
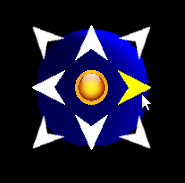
This will create the blue sphere that makes up most of the compass. The background color is a radial gradient that goes from a deep blue to a brighter shade. The border radius rounds the edges. When the radius is exactly half of the label width it forms a circle. The arrows of the compass actually protrude from the sphere so we give it a margin to suck it in a bit for this effect. <lua>compass.back:setStyleSheet([[
background-color: QRadialGradient(cx:.3,cy:1,radius:1,stop:0 rgb(0,0,50),stop:.5 rgb(0,0,100),stop:1 rgb(0,0,255)); border-radius: ]]..tostring(compass.back:get_width()/2-14)..[[px; margin: 10px;
]])</lua>
Create a 3x3 grid
The compass is split into 9 sections. One for each cardinal direction plus an extra space that sits in the center. This 3x3 grid is created by 3 VBoxes that sit within a single HBox (or vice versa but I flipped a coin and this is what it gave me).
So first off, we create the HBox. It will be the same size as its parent, compass.back.
<lua> compass.box = Geyser.HBox:new({
name = "compass.box", x = 0, y = 0, width = "100%", height = "100%", },compass.back)</lua>
Next, we create our 3 VBoxes. You don't need to specify position or size because these are placed within compass.box, an HBox. <lua> compass.row1 = Geyser.VBox:new({
name = "compass.row1",
},compass.box)
compass.row2 = Geyser.VBox:new({
name = "compass.row2",
},compass.box)
compass.row3 = Geyser.VBox:new({
name = "compass.row3",
},compass.box)</lua>
Finally, we add our 9 labels. Take note that they are split up into even groups of 3. Each group is placed into a different compass.row# <lua> compass.nw = Geyser.Label:new({
name = "compass.nw",
},compass.row1)
compass.w = Geyser.Label:new({
name = "compass.w",
},compass.row1)
compass.sw = Geyser.Label:new({
name = "compass.sw",
},compass.row1)
compass.n = Geyser.Label:new({
name = "compass.n",
},compass.row2)
compass.center = Geyser.Label:new({
name = "compass.center",
},compass.row2)
compass.s = Geyser.Label:new({
name = "compass.s",
},compass.row2)
compass.ne = Geyser.Label:new({
name = "compass.ne",
},compass.row3)
compass.e = Geyser.Label:new({
name = "compass.e",
},compass.row3)
compass.se = Geyser.Label:new({
name = "compass.se",
},compass.row3)</lua>
Create a callback function
We'll want our compass to head in the direction of the arrow we're clicking. This is where we specify so. When the arrow is clicked, this function will be ran with the arrow direction as the argument. <lua>function compass.click(name)
send(name)
end</lua>
Create the hover functions
We want our arrows to turn yellow when we hover over them. We do so by simply resetting the label's stylesheet and changing the border image. Don't forget to include the margin as we still want that. <lua>function compass.onEnter(name)
compass[name]:setStyleSheet([[
border-image: url("]]..getMudletHomeDir()..User talk:Akaya/..name..[[hover.png");
margin: 5px;
]])
end
function compass.onLeave(name)
compass[name]:setStyleSheet([[
border-image: url("]]..getMudletHomeDir()..User talk:Akaya/..name..[[.png");
margin: 5px;
]])
end</lua>
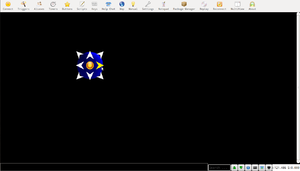
Set the stylesheets in the grid
Each of the 9 labels need an image of an arrow. Rather than setting each individually, we'll iterate over the compass.dirs table we made awhile back and add the respective image to each. The names of images are a reflection of the compass.dirs table. This keeps it consistent and easy to refer to. During the iteration, the callback, setLabelOnEnter and setLabelOnLeave are also set for each label. <lua>for k,v in pairs(compass.dirs) do
compass[v]:setStyleSheet([[
border-image: url("]]..getMudletHomeDir()..User talk:Akaya/..v..[[.png");
margin: 5px;
]])
compass[v]:setClickCallback("compass.click",v)
setLabelOnEnter("compass."..v,"compass.onEnter",v)
setLabelOnLeave("compass."..v,"compass.onLeave",v)
end</lua>
Resize the compass into a square
Most screen size ratios aren't a perfect 1:1. This will cause a 10% x 10% label to be far from square. By multiplying our height (the smaller of the two numbers) by our compass.ratio we set earlier, we can resize our compass to a near perfect square. This function is also the name of our script because we want it to run each time sysWindowResizeEvent is raised. <lua>function compass.resize()
compass.back:resize(compass.back:get_width(),math.floor(compass.back:get_height()*compass.ratio))
end
compass.resize()</lua>
Create a Tabbed Window
Blah